Put Logo in Header Html
Header h1 position. A element typically contains.

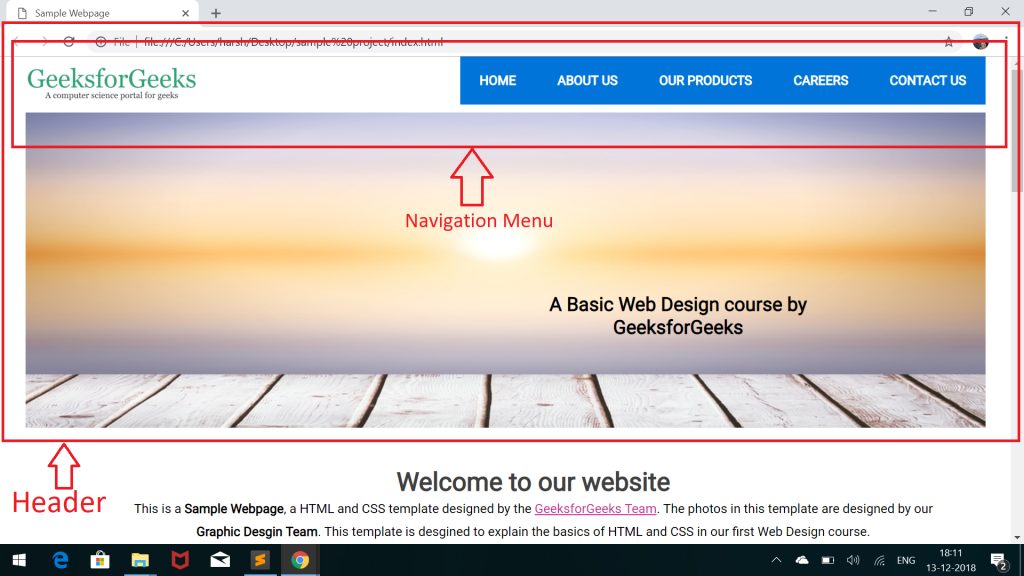
Html Course Building Header Of The Website Geeksforgeeks
The favicon is the combination of favorite icon.

. Like Lewis said there are several way to put a graphic in your header div and seeing your code we would be able to. A header is initially set to display block so other elements move to the next line. This entry was posted in HTML5 Web Design on January 3 2014 by Dave Woods.
The link attribute is used to add the favicon. Add the text inside an tag and give the tag an id image-text which will be used for adding styles. AllPast 24 hoursPast weekPast monthPast year.
The element represents a container for introductory content or a set of navigational links. Download the image and save your ico file on the computer. Header logo width.
Adding favicons is also considered to be good for the SEO of the websites. When your faviconico file is uploaded the browser will select it automatically and display the image in the browser. My header is designed on css and the html is a regular image that will be a logo I will use it because I wont have too many pages.
One or more heading elements - logo or icon. Upload the file to the host directory where your website files are located. You should make sure the h1 element is set to display inline something like this.
For example if you want to add a logo to the header click the headerphp file. You have to change the logo in jpg jpeg gif png into ico. If your logo is bigger than the default size make sure to tweak the height and width of your title area.
There are many ways to put the logo at the top left corner of a header. Include it inside the div with id header-image-menu. 4px Style the logo link notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger header alogo font-size.
In PRTG version previous to 16123 the content looks like this by default. Rename the file to faviconico because the browser automatically recognizes only this name. Put this in Head header img float.
If you send your code someone will be able to help you further. If adjusting width wider than the 350px default you may also need to update header widget-area. You can use the following link for that purpose link.
Add it to the images folder of your project. You could add the following code in the head section. The icon logo is also called as favicon.
Header a float. You can add such a logo known as a Favicon to your own site by uploading it to your root directory and linking to it from within the of your HTML document as follows. Url imagesyour-logo-filenamepng no-repeat.
However cannot be placed within a or another. Header-image title a background. Navigate to the webrootmailtemplates subfolder of your PRTG installation.
Both header logo h1 width. Below is the final HTML code for the header menu after adding the images and text. Most of the websites adds icon or image logo in the title bar.
Hello guys Ive been trying to add a logo image over my header. You can have several elements in one HTML document. Follow the steps below to add your own custom logo to HTML emails from your PRTG server.
Personally I dont make it any more complicated than simply putting an image in the first header element of my websites but either of the two options above are perfectly legitimate ways of including your logo within your page. Open the file header_customhtm with an editor. Find the line where the body HTML tag or starts.
![]()
How To Add Icon Logo In Title Bar Using Html Geeksforgeeks
![]()
How To Add Icon Logo In Title Bar Using Html Geeksforgeeks

Css Tutorial How To Add A Logo To The Header Using Html And Css Youtube

0 Response to "Put Logo in Header Html"
Post a Comment